0.はじめに
皆様こんにちは、技術担当のKです。
多くの会社では先月決算月を迎え、社員総会が開催されていたのではないでしょうか?
弊社でも先月に社員総会が開催されましたが、コロナ禍以降はWeb会議方式での開催となり、Zoomが活用されております。
ZoomをはじめとしたWeb会議サービスの普及により、
普段の打合せだけでなく、勉強会やオンライン飲み会等も利用されるようになりました。
そんな中で「もう少しレイアウトをカスタマイズしたい」、
あるいは「別のサービスと連携させたい」といったニーズがあったのではないでしょうか、
2021年にZoomにてSDKが提供されるようになりました。
1.ZoomのSDK(ソフトウェア開発キット)について
Zoomの機能を別アプリやサービスに埋め込めるようにした開発者向けキットであり、以下の2種類が提供されています。
・Zoom Meeting SDK
・Zoom Video SDK
大まかな特徴としては、既存のZoom機能をベースに利用できるのがMeeting SDK、より細かいカスタマイズができるのがVideo SDKとなります。
Video SDKはリリース当初は簡易なビデオ通話程度の機能だけでしたが、最近では本来のZoomにもある待機室や録画などの機能が追加されおり、
Meeting SDKでもUIのカスタマイズ機能が追加される等、日々機能が拡張しています。
今回はVideo SDKを使っていきます。
■ZoomのSDKでできること
自分で用意したWebページやクライアントアプリにZoomのビデオ通話機能を埋め込んで、
社内ポータルサイトに埋め込んで、部署やグループごとのオンライン会議室を用意したり、
レイアウトをカスタムして、ウェビナーやオンライン飲み会向きのサービスを作ったり..etc
2.導入の概要
Zoom Video SDK導入に関する記事は多数公開されていますので、今回は大まかな流れと、簡単に動きを見たい人のためにサンプルアプリについても紹介します。
■導入の流れ
①専用アカウントの作成
Meeting SDKの場合は既存のアカウントからSDKを準備できますが、Video SDKは新たにアカウント作成が必要となります。
②Video SDKの登録
Video SDK用のアプリ情報を登録します。
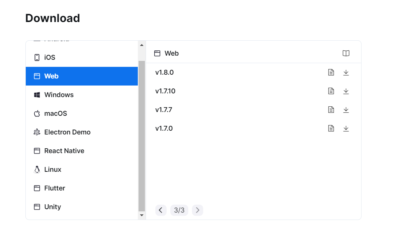
③SDKキー、SDKシークレット、サンプルアプリの入手
新規プログラムにZoom Video SDKのモジュールを読み込ませることでVideo SDKの機能が利用可能になります。
また、Web会議参加時のセッショントークンはSDKキー、SDKシークレットにより生成します。
すぐにSDKを試せるようにサンプルアプリも用意されており、こちらを利用する場合は以下設定を実施して起動します。

■サンプルアプリ(Web版)の実行
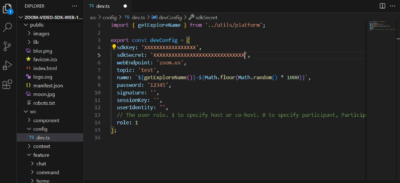
①src\configフォルダ配下のdev.tsのパラメータを埋める
-sdkKey : 導入時に取得したSDKキー
-sdkSercret : 導入時に取得したSDKシークレット
-topic : 任意の値
-password : 任意の値

②Node.jsをインストールし、npm init、 npm install、 npm start コマンドを実施
③ブラウザが立ち上がり、端末で実行されたサンプルアプリ(http://localhost:3000)にアクセス

3.利用時の注意事項
そんな訳でVideo SDKが利用できる状態になりましたが、今後活用していくにあたって特に注意すべき点が2つあります。
①使用料に関して
月間 10,000 セッション分までの無料枠があり、超過分に対して課金されます。
なお、セッションはユーザーごとの接続時間(分)の合計となります。
例:3人で10分の会議と10人で1時間の会議を行った場合の合計接続時間
(10分 × 3人) + (60分 × 10人) = 630セッション
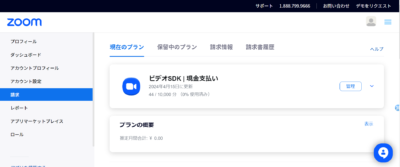
利用状況はマイアカウントページの[請求]や[レポート]から確認できますので、無料枠内で色々試したい場合はこちらに注意しましょう。

②SDKシークレットの秘匿
サンプルアプリではコード内にSDKキーとSDKシークレットを記載しているため、このままではこれらの情報が利用者に見えてしまう状態になってしまいます。
セッショントークンを生成して返すAPIを用意してバックエンド側にSDKキーとSDKシークレットを埋め込む対処が必要となります。
バックエンド処理はサーバを建ててもいいですが、GAS(Google Apps Script)やAWSのAPI Gateway & Lambdaを使うとお手軽です。
4.おまけ
折角なので端末上(localhost:3000)からではなく、本番に近い形でサンプルアプリを動かしてみました。
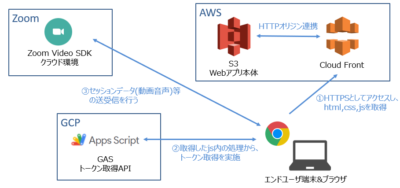
■変更点
・AWSのS3にビルドしたサンプルアプリをアップロードし、静的Webサイトホスティングを利用してWebアプリ化
・このままだとHTTP通信になってしまうため、CloudFrontを利用してHTTPS通信化
・GASでバックエンド処理を行い、SDKキー、SDKシークレットを秘匿



5.おわりに
今回はZoomのSDKについて紹介させていただきましたが、様々なSaaSやデバイスでSDKが提供されています。
興味があればぜひ色々なSDKに触れてみてください。
きっと新しいアイディアを閃くきっかけになると思います。
-400x267.jpg)
-400x263.jpg)
